Meine ersten Schritte mit WordPress
Rayan hat bei unserer Webdesign Agentur Spacifik eine Webseite erstellt. Im Folgenden beschreibt er seine ersten Schritte und gibt kleine gute Tipps wie auch du den Anfang schaffst.
Die Begrifflichkeiten
Zuerst musste ich mir die Frage beantworten was denn der Begriff Web-Development bedeutet. Im Internet wird man sehr schnell fündig und hier half mir auch wieder YouTube weiter:
Der Unterschied bei WordPress ist, dass man nicht mehr mit Codesprachen verschiedene Bereiche bearbeitet, sondern bequem alles unter einem Programm bearbeitet. Das kann aber nicht nur WordPress sondern generell sogenannte Content-Management-Systeme (CMS). WordPress ist das am häufigsten genutzte CMS.
Meine Vorkenntnisse kamen lediglich aus Kursen die ich bei der Webseite „Codeacademy.com“ (https://www.codecademy.com/learn) gemacht habe. In YouTube-Videos ist der Unterschied zwischen WordPress und Html/ JavaScript/ Css gut erklärt:
Das erste Mal WordPress
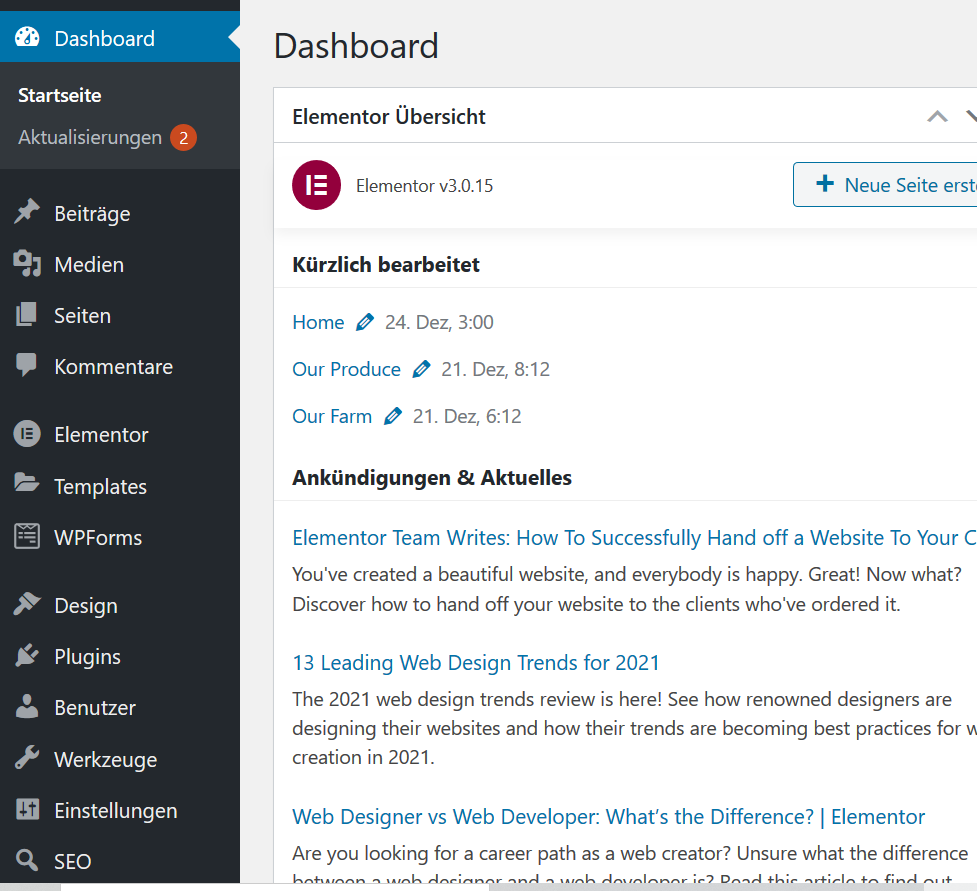
Wenn man WordPress das erste Mal öffnet, fällt einem schnell das Dashboard auf der linken Seite auf.

Damit lässt sich die Webseite bearbeiten und weitere Funktionen von WordPress aufrufen.
Alles beginnt mit einem Theme
Um dann auch endlich mal loszulegen musste ich weiter bei Youtube graben und man findet sehr schnell einsteigerfreundliche Videos:
In den meisten wird einem geraten sich ein Theme zu suchen, dass für das anstehende Projekt bzw. die Webseite eine gute Grundlage bietet. Nachdem runterladen und aktivieren steht man vor einem fertigen Theme und denkt sich, dass man einfach die vorhandenen Bilder und Texte mit den eigenen Ideen füllt. Das war in der Vorstellung einfacher.
Anpassungen an der Seite
WordPress Seiten kann man auf unterschiedlichen Wegen bearbeiten. Es gibt den klassischen Gutenberg Editor von WordPress selbst, es gibt aber auch Page Builder, die einem die Arbeit einfacher machen sollen. Bei meiner Seite war Elementor als einer der gängigen Page Builder installiert.
Dank dem Elementor-Plugin ist das mit dem Ersetzen der Bilder und der Texte nicht so schwer. Plug-Ins sind herunterladbare Erweiterung von WordPress die Funktionen hinzufügen, wie z.B. der genannte Elementor mit dem das Anpassen der Webseite noch einfacher wird.

Nach kurzer Zeit wurde ich jedoch schnell unzufrieden da die eigenen Bilder und Texte nicht so schön in das Thema passen wie man sich es vorgestellt hat aber nun denn man kann ja noch einiges verschönern. Da ich nicht so viel Bildmaterial zur Verfügung hatte musste ich einiges aus dem Themes wieder löschen und die Seiten wurden um einiges kürzer. Mit immer mehr werdenden Veränderungen wurde ich so unzufrieden, dass ich ein neues Theme installiert habe. Das hat dann auch besser zu meinen Vorstellungen und Wünschen gepasst.
Um sich noch ein Bisschen mehr Hilfe zu holen gibt es noch einige weitere Plugins. Z.b. den WordPress Smart-Slider welcher erlaubt mehrere Bilder zu einem Slide zu verknüpfen um somit eine schönere Darstellung zu haben. Man sollte im Vorfeld schon Bilder für seine Webseite gesammelt haben um auch eine gewisse Auswahl zu haben.
Header und Footer
Relativ schnell kamen die ersten Seiten zustande. Die obersten-und untersten Bereiche meiner Webseite waren noch wie in dem vorinstallierten Theme.
Diese nennen sich Footer und Header und sind zwar auch über den Elementor veränderbar aber man muss erstmal in dem Dashboard suchen wo diese nun verändert werden können. Ich habe viel Zeit damit verbraucht Videos zu gucken, die verschiedene Wege vorschlagen die bei mir nicht funktioniert haben. Bis ich dann darauf gestoßen bin, dass es einfach unter dem Reiter design und dann bei Header/Footer angepasst werden kann

Erste Mini Änderungen im Code selbst
Da mein Menü die Schriftfarbe Weiß hatte und auf weißem Hintergrund davon nichts dargestellt wurde suchte ich lange danach wie man es ändern kann und bin dann auf ein Video getoßen, dass einfach erklärt wie man den nötigen Code eintippt:
Soweit so gut. Von anderen Webseiten wusste ich, dass die Bildnachweise aufgeführt werden sollen, sowie Datenschutz-Hinweise und das Impressum. Da ich die Bilder von meiner Familie geschickt bekommen habe musste ich keine Bildnachweise angeben.
Außerdem sollte man Datenschutzerklärung und Impressum bei keiner Seite vergessen.
Fazit
Auch wenn aller Anfang schwer ist, man muss sich einfach einmal ins kalte Wasser schmeißen und anfangen. Immer wenn ich Probleme hatte hat mir Google die passende Lösung zu meinem Problem geliefert und auch YouTube war eine tolle Quelle für Hilfestellungen.
Wer die Motivation mitbringt neue Dinge zu lernen, kann tolle Webseiten erstellen und natürlich gibt es noch viel zu lernen aber ich bin auf einem guten Weg.
In eigener Sache
Sofern du Spaß an der Entwicklung von Webseiten schau gerne mal durch unsere Stellenangebote.
Sofern du keinen Spaß an Webdesign hast oder einfach nicht weiter kommst greifen wir dir auch gerne unter die Arme und machen dass du eine digitale Verkaufsmaschine am Start hast, die dann auch noch gut aussieht. Gerne einfach mal ne kleine Nachricht an uns rausschicken, wir melden uns dann.
Bildnachweise:
Markus Winkler von Pexels


Kommentar hinterlassen
Du musst angemeldet sein, um einen Kommentar abzugeben.